Chúng ta dùng Woocommerce đã biết. Plugin này quá mạnh mẽ để làm websites bán hàng từ WordPress. Vì quá mạnh mẽ như vậy nên có phải đáp ứng rất nhiều các yêu cầu khác nhau. Cũng vì lý đó mà có 1 số chức năng không phù hợp với 1 số người…
Nội dung bài viết:
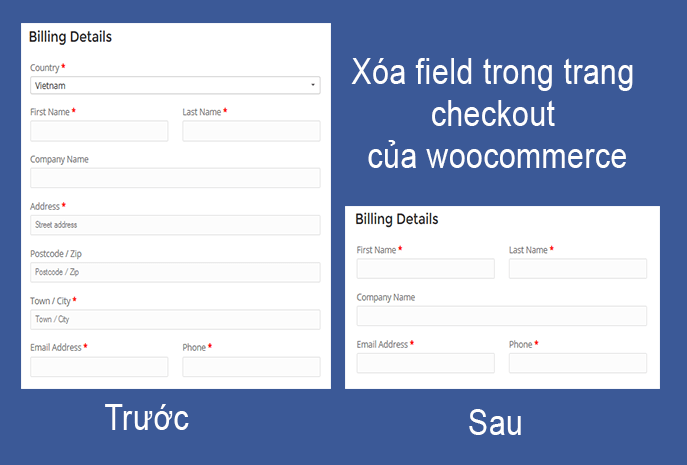
- Xóa field không cần thiết tại trang checkout trong woocommerce
- Thêm trường điện thoại cho bên địa chỉ nhận hàng
- Ví dụ cụ thể
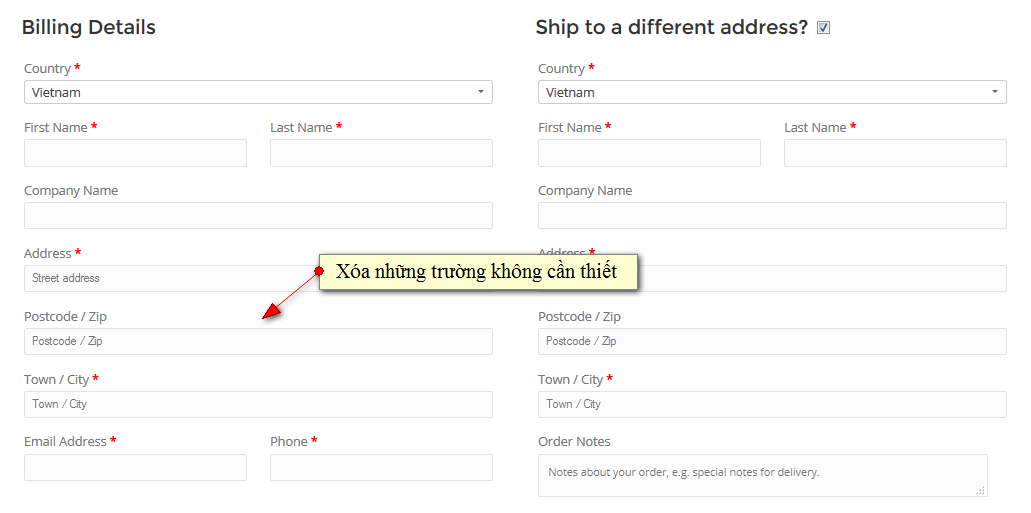
Ví dụ hôm nay chúng ta sẽ làm việc với trang checkout của Woocommerce. Khi chúng ta vào trang checkout điều đầu tiên chúng ta cũng như khách hàng nhìn thấy là có quá nhiều field cần điền vào. Đôi khi còn không biết cái field đó điền gì nữa 🙁 Mà nhiều field cần điền quá sẽ làm khách hàng nản, không muốn điền vào chút nào.
Để phù hợp với từng đối tượng người dùng và nhu cầu của người bán hàng chúng ta sẽ bắt đầu đi tìm hiểu cách thêm, xóa và edit các field đó nhé.
Trước khi làm chúng ta cần hiểu qua 1 chút về trang checkout nhé. Dưới đây là list toàn bộ các thông số chúng ta cần biết.
1. Field
- billing
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
- shipping
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_address_1
- shipping_address_2
- shipping_city
- shipping_postcode
- shipping_country
- shipping_state
- account
- account_username
- account_password
- account_password-2
- order
- order_comments
2. Thuộc tính Mỗi fields gồm các thuộc tính sau
- type – type of field (text, textarea, password, select)
- label – label for the input field
- placeholder – placeholder for the input
- class – class for the input
- required – true or false, whether or not the field is require
- clear – true or false, applies a clear fix to the field/label
- label_class – class for the label element
- options – for select boxes, array of options (key => value pairs)
1. Xóa field không cần thiết tại trang checkout trong woocommerce
Để xóa field ta thêm đoạn code sau vào file functions.php của theme bạn đang sử dụng.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
//Danh sách field cần xóa ở đây
unset($fields['order']['order_comments']); //Xóa field Order Notes
return $fields;
}
Ví dụ: Muốn xóa các field Country, Address, Postcode / Zip, Town / City ở bên Billing Details thì ta có đoạn code sau.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
return $fields;
}
Muốn biết các thông số lấy ở đâu thì bạn xem list ở phía trên nhé.
Kết quả sau khi xóa:
Tương tự cho bên Ship to a different address ta có đoạn code sau:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
Tổng hợp 2 đoạn code ta có:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
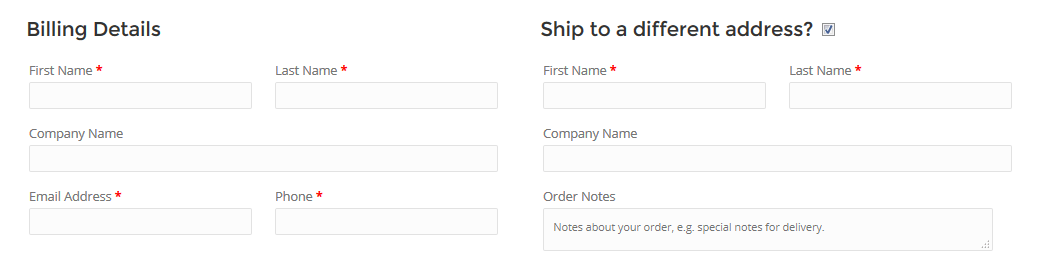
Kết quả:
2. Thêm trường điện thoại cho bên địa chỉ nhận hàng
Thêm code này vào file functions.php theme bạn đang sử dụng
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
Hoặc bổ đoạn code này vào hàm phía trên khi xóa field là được.
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
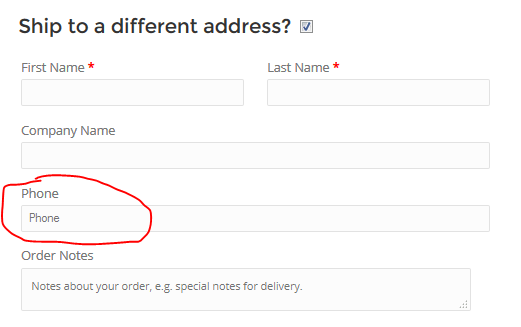
Kết quả sau khi thêm:
3. Ví dụ cụ thể
Mục đích chính của đoạn code ví dụ này như sau:
- Bỏ 2 trường First name và Last name thay bằng trường Full name hay Họ và tên.
- Bỏ các trường không cần thiết khi ở Việt Nam. Thay bằng 1 trường địa chỉ. Cho khách điền địa chỉ nhà vào đó
- Bên địa chỉ giao hàng sẽ cho thêm Số điện thoại người nhận
Code PHP chèn vào file functions.php của theme đang sử dụng
/*Sắp xếp lại thứ tự các field*/
add_filter("woocommerce_checkout_fields", "order_fields");
function order_fields($fields) {
//Shipping
$order_shipping = array(
"shipping_last_name",
"shipping_phone",
"shipping_address_1"
);
foreach($order_shipping as $field_shipping)
{
$ordered_fields2[$field_shipping] = $fields["shipping"][$field_shipping];
}
$fields["shipping"] = $ordered_fields2;
return $fields;
}
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields',99 );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_last_name'] = array(
'label' => __('Họ và tên', 'devvn'),
'placeholder' => _x('Nhập đầy đủ họ và tên của bạn', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['billing']['billing_address_1']['placeholder'] = 'Ví dụ: Số 18 Ngõ 86 Phú Kiều, Bắc Từ Liêm, Hà Nội';
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_address_2']);
$fields['shipping']['shipping_phone'] = array(
'label' => __('Điện thoại', 'devvn'),
'placeholder' => _x('Số điện thoại người nhận hàng', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['shipping']['shipping_last_name'] = array(
'label' => __('Họ và tên', 'devvn'),
'placeholder' => _x('Nhập đầy đủ họ và tên của người nhận', 'placeholder', 'devvn'),
'required' => true,
'class' => array('form-row-wide'),
'clear' => true
);
$fields['shipping']['shipping_address_1']['placeholder'] = 'Ví dụ: Số 18 Ngõ 86 Phú Kiều, Bắc Từ Liêm, Hà Nội';
return $fields;
}
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'my_custom_checkout_field_display_admin_order_meta', 10, 1 );
function my_custom_checkout_field_display_admin_order_meta($order){
echo '<p><strong>'.__('Số ĐT người nhận').':</strong> <br>' . get_post_meta( $order->id, '_shipping_phone', true ) . '</p>';
}
Xem thêm tại: http://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
Chúc các bạn thành công!
Nguồn: levantoan.com