Hướng dẫn cài đặt và sử dụng plugin WP Rocket.

Như đã từng giới thiệu qua trong bài viết trước, WP Rocket là một trong những plugin tạo cache cho WordPress tốt nhất hiện nay. Plugin trả phí này không những sở hữu những tính năng vượt trội so với các đối thủ mà việc cài đặt và cấu hình nó cũng vô cùng đơn giản. Có thể nói, WP Rocket là một plugin rất đáng đồng tiền bát gạo. Nếu bạn đã đặt mua plugin này thì ngay sau đây là hướng dẫn cài đặt và sử dụng nó. Hãy nhanh chóng kích hoạt WP Rocket trên blog/ website của bạn để trả nghiệm tốc độ tuyệt vời mà nó mang lại nhé.
Hướng dẫn cài đặt và sử dụng plugin WP Rocket
1. Để bắt đầu sử dụng plugin WP Rocket, trước tiên, các bạn cần phải cài đặt và kích hoạt nó. Vì plugin này không có sẵn trên kho plugin của WordPress.org nên các bạn phải upload để cài đặt.

2. Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazy load… mà bạn đã cài đặt trước đó.
3. Truy cập vào Settings => WP Rocket. Tại đây, các bạn sẽ tiến hành thiết lập thêm một số tùy chọn khác cho WP Rocket. Còn những tính năng cơ bản, WP Rocket đã tự động kích hoạt ngay sau khi bạn active plugin này.
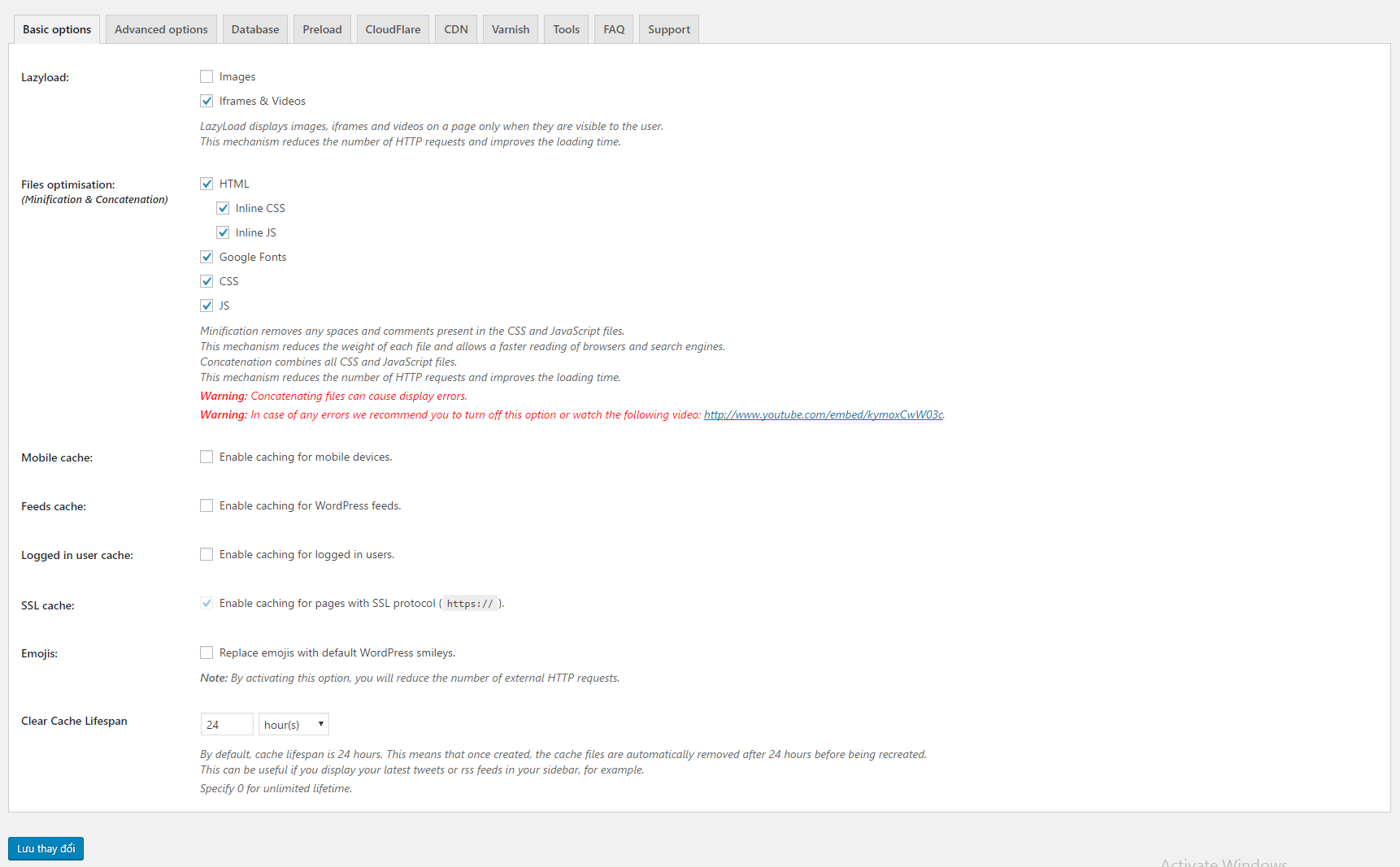
4. Tại tab Basic options, sẽ có một số tùy chọn như sau:

- Lazyload: tick vào cả 2 tùy chọn Images và Iframes & Videos để kích hoạt tính năng “lazyload” (chỉ tải khi người dùng cuộn trang tới) cho hình ảnh, video.
- Files optimisation: tick vào các mục tương ứng để kích hoạt tính năng tối ưu HTML, Google Fonts, CSS và JS. Tính năng này có thể giúp blog/ website của bạn load nhanh hơn nhưng cũng có thể khiến nó bị vỡ giao diện. Tham khảo tại đây nếu bạn gặp phải vấn đề khi kích hoạt tính năng tối ưu mã nguồn của WP Rocket.
- Mobile cache: kích hoạt tính năng tạo cache cho giao diện mobile. Không kích hoạt nó nếu bạn sử dụng giao diện responsive.
- Feeds cache: tạo cache cho nguồn cấp dữ liệu (RSS feeds). Nếu blog/ website của bạn được cập nhật nội dung thường xuyên, bạn không nên kích hoạt tùy chọn này.
- Logged in user cache: kích hoạt cache cho người dùng đã đăng nhập. Các bạn không nên kích hoạt tùy chọn này.
- SSL cache: kích hoạt tính năng này nếu blog/ website của bạn sử dụng giao thức HTTPS (SSL).
- Emojis: kích hoạt nếu bạn muốn thay thế Emojis bằng các biểu tượng mặt cười mặc định của WordPress.
- Clear Cache Lifespan: thiết lập thời gian lưu trữ của 1 file cache.
Click vào nút “Save Changes” để lưu các thiết lập.
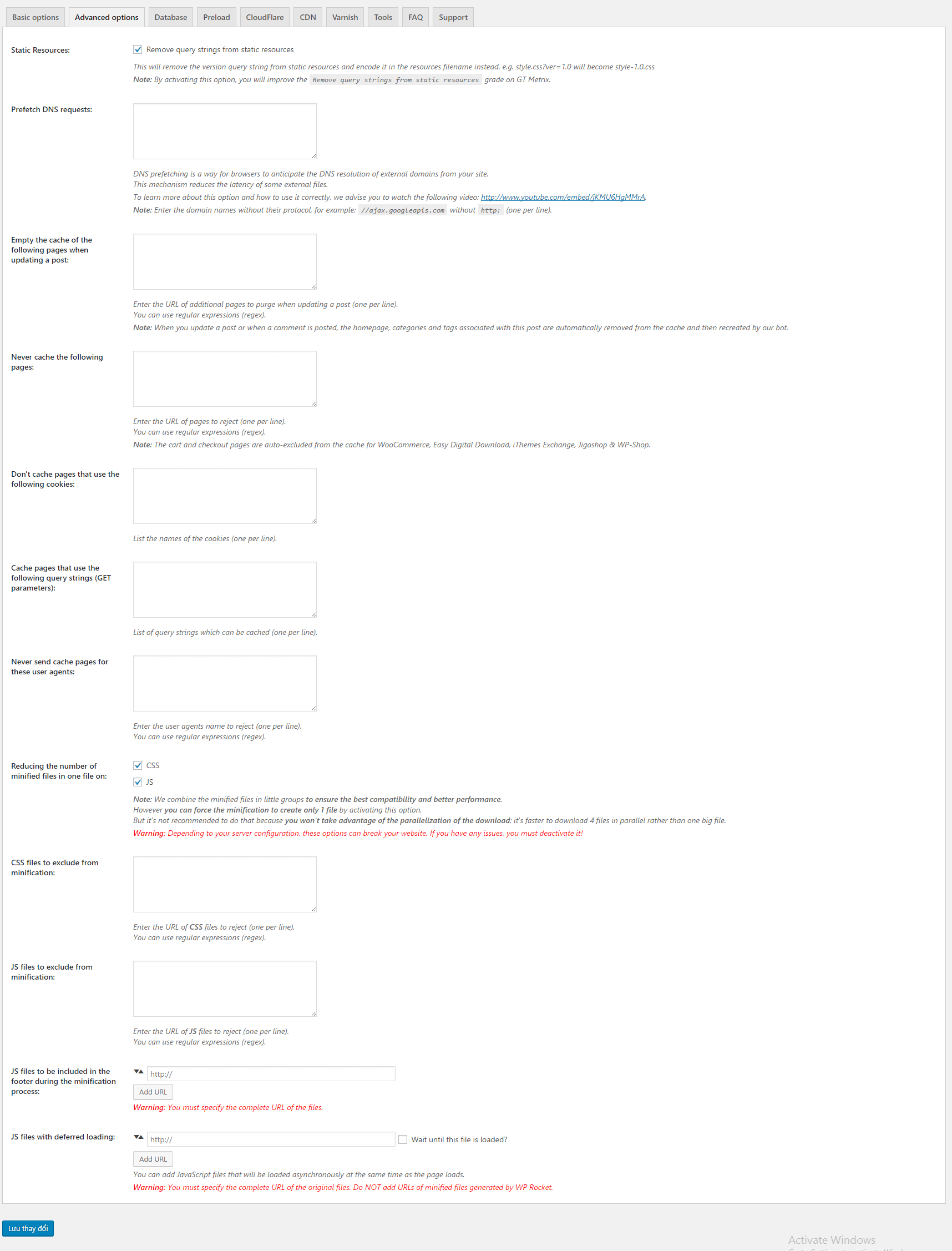
5. Chuyển qua tab Advanced options, tại đây, các bạn có thể thấy một số tùy chọn như sau:

Trong đó:
- Prefetch DNS requests: là một cách để các trình duyệt để dự đoán DNS resolution của các tên miền bên ngoài blog/website của bạn. Cơ chế này làm giảm độ trễ của một số tập tin được tải từ bên ngoài host.
- Empty the cache of the following pages when updating a post: xóa cache của các trang có trong danh sách khi bạn đăng tải hoặc cập nhật vài viết, đăng tải bình luận.
- Never cache the following pages: không bao giờ tạo cache cho các trang có trong danh sách.
- Don’t cache pages that use the following cookies: không tạo cache cho các trang có cookie như trong danh sách.
- Cache pages that use the following query strings (GET parameters): cache các trang có kết thúc bằng chuỗi truy vấn (query strings) được liệt kê trong danh sách.
- Never send cache pages for these user agents: không bao giờ gửi các trang được cache cho những nhóm người dùng có trong danh sách.
- Reducing the number of minified files in one file on: gộp tất cả các file JS thành một file duy nhất. Tương tự đối với CSS. Tùy chọn này có thể giúp cải thiện tốc độ load nhưng cũng có thể gây lỗi giao diện. Các bạn nên cân nhắc trước khi dùng.
- CSS files to exclude from minification: loại trừ các tập tin CSS có trong danh sách ra khỏi file gộp nén.
- JS files to exclude from minification: loại trừ các tập tin JS có trong danh sách ra khỏi file gộp nén.
- JS files to be included in the footer during the minification process: danh sách các file JS bạn muốn cho load ở footer.
- JS files with deferred loading: danh sách các file JS bạn muốn tải không đồng bộ.
Click vào nút “Save Changes” để lưu các thiết lập.
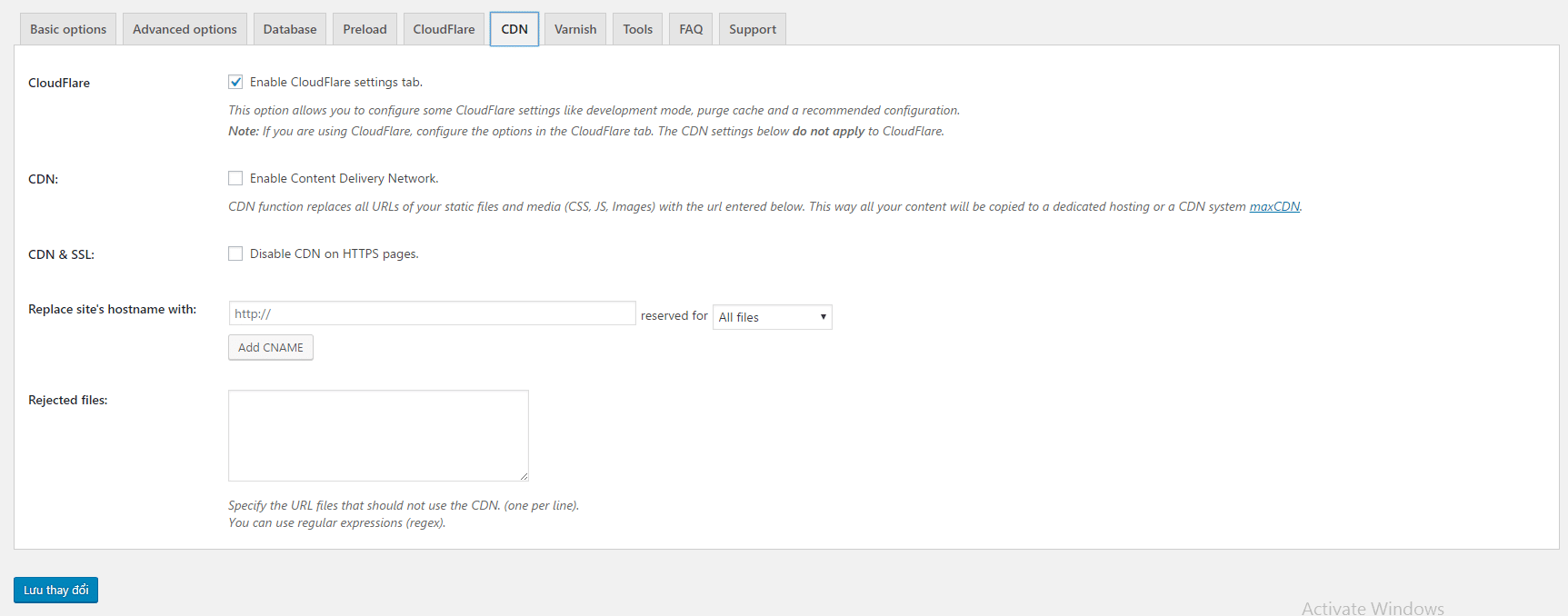
6. Nếu bạn sử dụng CDN, hãy chuyển qua tab CDN, còn không, hãy bỏ qua tab này:

Trong đó:
- CloudFlare: nếu bạn dùng CloudFlare, hãy tick vào mục này sau đó click nút “Save Changes” để kích hoạt tab CloudFlare. (Xem hướng dẫn ở mục 7).
- CDN: tick chọn mục này nếu bạn đang sử dụng CDN cho blog/ website, chẳng hạn như MaxCDN…
- CDN & SSL: tick chọn mục này nếu bạn muốn vô hiệu hóa CDN trên các trang sử dụng giao thức HTTPS (SSL).
- Replace site’s hostname with: nhập URL CDN (chẳng hạn http://cdn.wpcanban.com) vào mục này và lựa chọn đối tượng mà bạn muốn áp dụng.
- Rejected files: không sử dụng CDN cho các file có trong danh sách.
Click vào nút “Save Changes” để lưu các thiết lập.
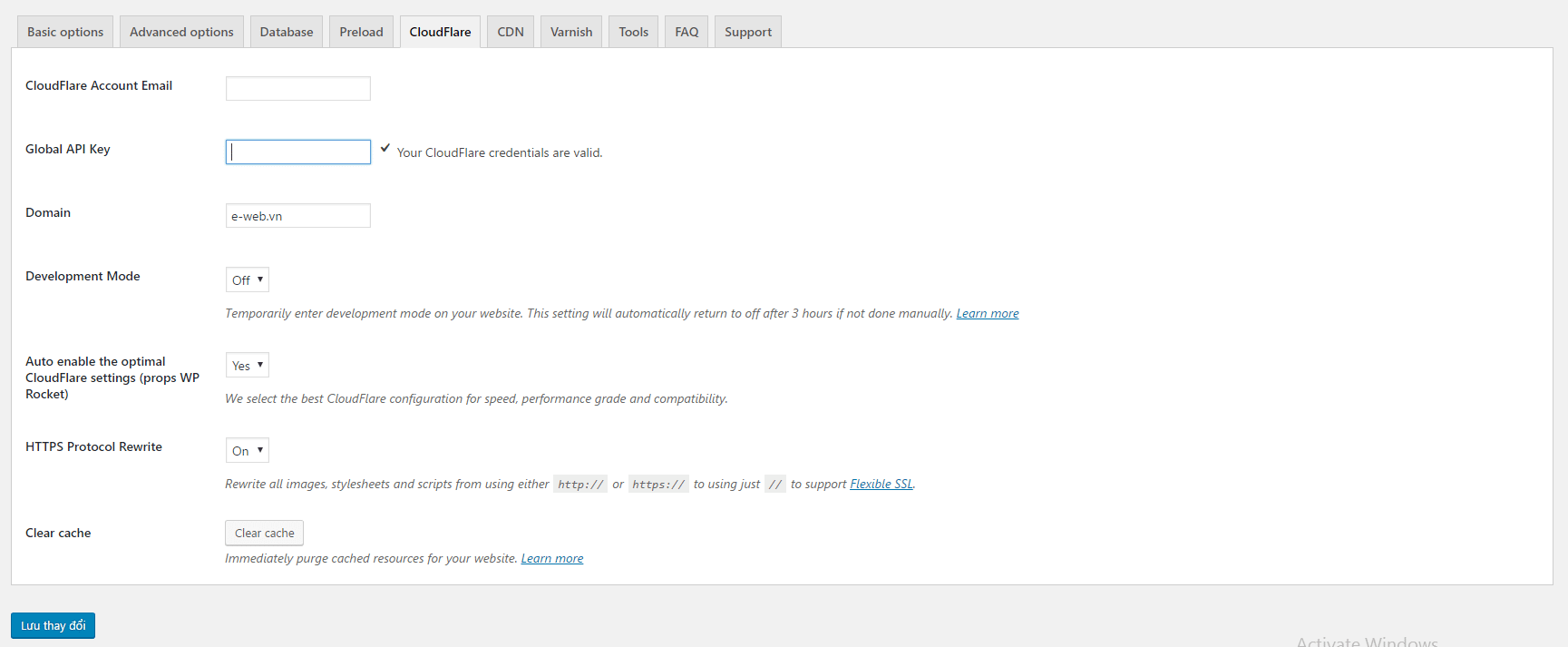
7. Thiết lập tab CloudFlare nếu bạn đang sử dụng hệ thống CDN này cho blog/ website của mình:
Trong đó:
- CloudFlare Account Email: điền email đăng nhập tài khoản CloudFlare của bạn.
- API Key: điền API Key (Global API Key) mà bạn được cấp. Xem hướng dẫn lấy API Key của CloudFlare tại đây.
- Domain: nhập địa chỉ blog/ website của bạn.
- Development Mode: mặc định để là “Off”.
- Auto enable the optimal CloudFlare settings (props WP Rocket): chọn “No” nếu bạn muốn giữ nguyên các thiết lập hiện thời của tài khoản CloudFlare. Chọn “Yes” nếu bạn muốn WP Rocket tối ưu các thiết lập dành cho nó.
- HTTPS Protocol Rewrite: chọn “No” nếu bạn không sử dụng HTTPS (SSL). Và ngược lại, hãy chọn “Yes“.
- Clear cache: xóa toàn bộ cache của CloudFlare.
Click vào nút “Save Changes” để lưu các thiết lập.
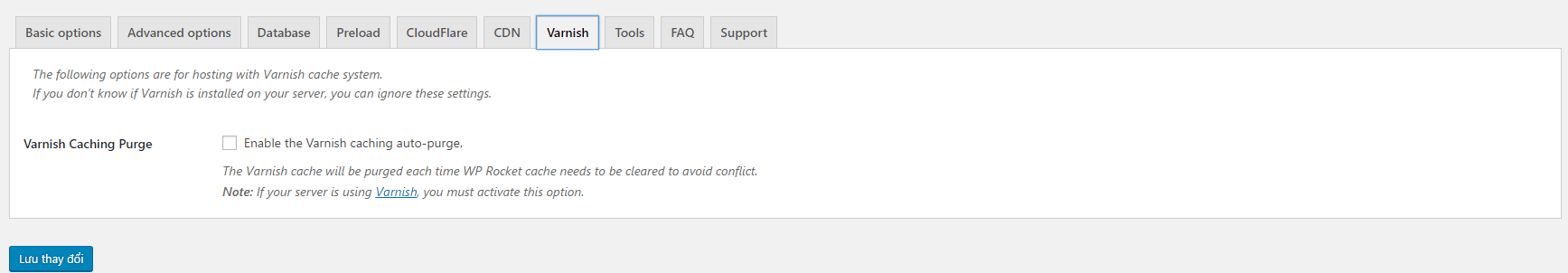
8. Nếu host của bạn có cài đặt Varnish cache, hãy chuyển qua tab Varnish và tick vào mục Varnish Caching Purge để kích hoạt tính năng xóa cache tự động.

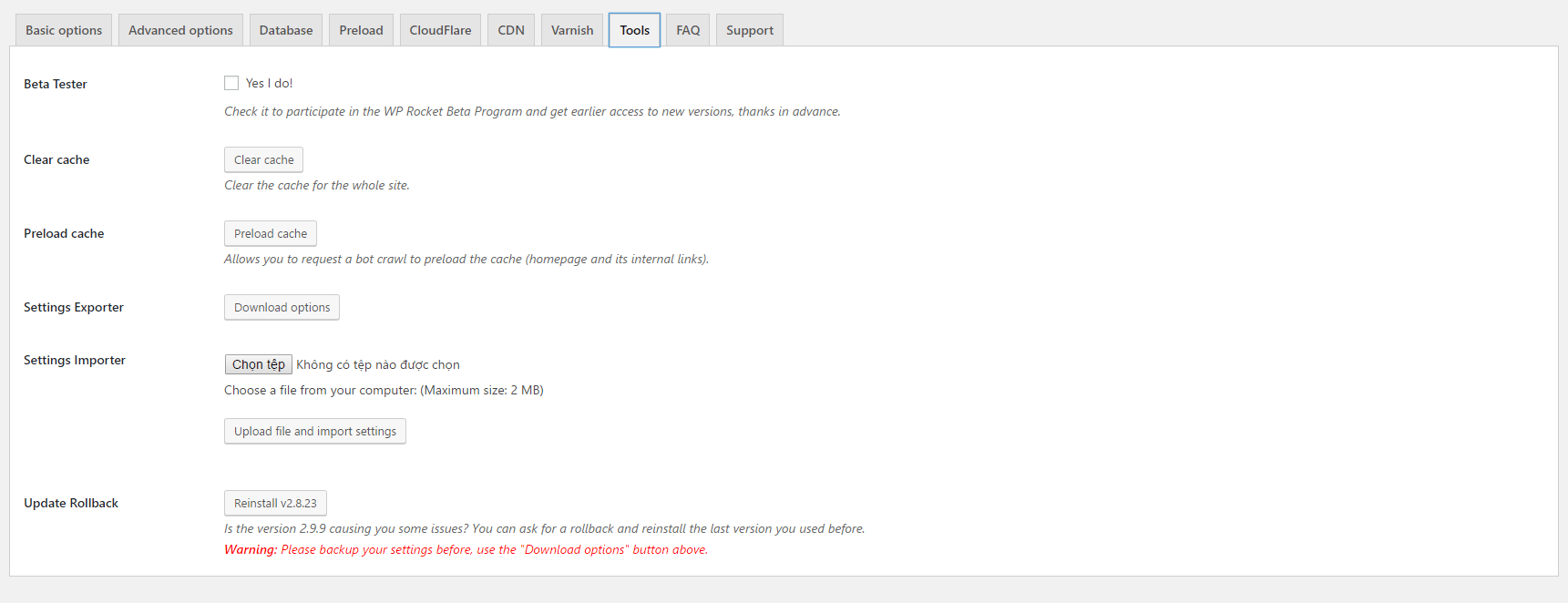
9. Và cuối cùng là tab Tools:

Trong đó:
- Beta Tester: tick vào mục này nếu bạn muốn làm “chuột bạch”, tham gia thử nghiệm các phiên bản beta của WP Rocket.
- Clear cache: xóa toàn bộ cache hiện tại.
- Preload cache: load lại toàn bộ cache.
- Purge OPcache: xóa OPcache.
- Settings Exporter: trích xuất dữ liệu thiết lập plugin về máy tính.
- Settings Importer: nhập dữ liệu thiết lập plugin từ file có sẵn trên máy tính.
- Update Rollback: cài đặt phiên bản cũ hơn, trong trường hợp bạn gặp lỗi với phiên bản mới.
Click vào nút “Save Changes” để lưu các thiết lập.
Xong! Bạn đã hoàn tất việc cài đặt và cấu hình plugin WP Rocket. Thực ra, với nhu cầu sử dụng bình thường, chỉ cần thực hiện đến bước 4 là đủ.
Mọi thắc mắc về việc cài đặt và sử dụng plugin WP Rocket, vui lòng gửi vào khung bình luận bên dưới để được hỗ trợ và giải đáp. Đừng quên cho chúng tôi biết hiệu quả của plugin này đối với blog/ website của bạn nhé.