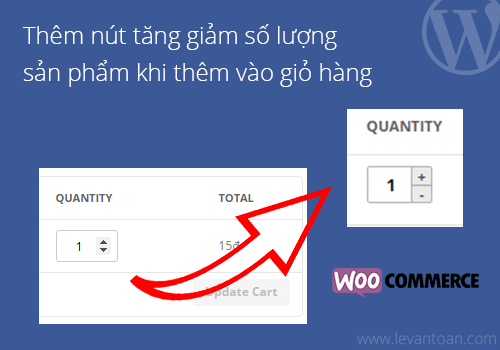
Trong bài này mình sẽ chỉ ra 2 cách để có thể thêm nút tăng giảm số lượng sản phẩm khi thêm vào giỏ hàng trong woocommerce đó là dùng plugin và dùng code (phương pháp này cho bạn nào không thích cài nhiều plugin)

Mặc định input quantity của woocommerce sẽ không được style và nhìn không được đẹp mắt cho lắm. Chúng ta cùng làm cho nó đẹp hơn nhé.
Nội dung bài:
- Thêm nút tăng giảm số lượng bằng plugin
- Thêm nút tăng giảm số lượng bằng code trong theme
Thêm nút tăng giảm số lượng bằng plugin
Cách này rất đơn giản bạn chỉ cần cài plugin WooCommerce Quantity Increment vào là được. Link tại đây https://wordpress.org/plugins/woocommerce-quantity-increment/

WooCommerce Quantity Increment
Thêm nút tăng giảm số lượng bằng code trong theme
Nhiều bạn không thích dùng plugin thì có thể dùng cách sau nhanh gọn để có thể style lại cái input đó. Nhưng cách này yêu cầu bạn là người hiểu cách thêm js và css vào theme như nào. Mình sẽ không thể hướng dẫn chi tiết cách thêm vào file nào vì mỗi theme một khác nhé.
Đây là code js bạn cần chèn vào theme. Bạn chèn vào bất kỳ vào file .js nào mà theme đang dùng
/*Woo qty*/
jQuery( function( $ ) {
if ( ! String.prototype.getDecimals ) {
String.prototype.getDecimals = function() {
var num = this,
match = ('' + num).match(/(?:\.(\d+))?(?:[eE]([+-]?\d+))?$/);
if ( ! match ) {
return 0;
}
return Math.max( 0, ( match[1] ? match[1].length : 0 ) - ( match[2] ? +match[2] : 0 ) );
}
}
function wcqi_refresh_quantity_increments(){
$( 'div.quantity:not(.buttons_added), td.quantity:not(.buttons_added)' ).addClass( 'buttons_added' ).append( '<input type="button" value="+" class="plus" />' ).prepend( '<input type="button" value="-" class="minus" />' );
}
$( document ).on( 'updated_wc_div', function() {
wcqi_refresh_quantity_increments();
} );
$( document ).on( 'click', '.plus, .minus', function() {
// Get values
var $qty = $( this ).closest( '.quantity' ).find( '.qty'),
currentVal = parseFloat( $qty.val() ),
max = parseFloat( $qty.attr( 'max' ) ),
min = parseFloat( $qty.attr( 'min' ) ),
step = $qty.attr( 'step' );
// Format values
if ( ! currentVal || currentVal === '' || currentVal === 'NaN' ) currentVal = 0;
if ( max === '' || max === 'NaN' ) max = '';
if ( min === '' || min === 'NaN' ) min = 0;
if ( step === 'any' || step === '' || step === undefined || parseFloat( step ) === 'NaN' ) step = 1;
// Change the value
if ( $( this ).is( '.plus' ) ) {
if ( max && ( currentVal >= max ) ) {
$qty.val( max );
} else {
$qty.val( ( currentVal + parseFloat( step )).toFixed( step.getDecimals() ) );
}
} else {
if ( min && ( currentVal <= min ) ) {
$qty.val( min );
} else if ( currentVal > 0 ) {
$qty.val( ( currentVal - parseFloat( step )).toFixed( step.getDecimals() ) );
}
}
// Trigger change event
$qty.trigger( 'change' );
});
wcqi_refresh_quantity_increments();
});
Còn đoạn code css này bạn chèn vào bất kỳ file css nào trong theme mà nó đang chạy ở frontend. Bình thường sẽ là file style.css tại thư mục chính của theme
/*Woo qty*/
.woocommerce #quantity input::-webkit-outer-spin-button,
.woocommerce #quantity input::-webkit-inner-spin-button,
.woocommerce #content .quantity input::-webkit-outer-spin-button,
.woocommerce #content .quantity input::-webkit-inner-spin-button, .woocommerce-page #quantity input::-webkit-outer-spin-button,
.woocommerce-page #quantity input::-webkit-inner-spin-button,
.woocommerce-page #content .quantity input::-webkit-outer-spin-button,
.woocommerce-page #content .quantity input::-webkit-inner-spin-button {
display: none;
}
.woocommerce .quantity, .woocommerce-page .quantity {
position: relative;
margin: 0 auto;
overflow: hidden;
zoom: 1;
padding-right: 1.1em;
display: inline-block;
}
.woocommerce .quantity input.qty, .woocommerce-page .quantity input.qty {
width: 2.618em;
height: 26px;
float: left;
padding: 0;
margin: 0;
text-align: center;
border: 1px solid #bbb3b9;
border-right: 0;
font-weight: 700;
border-radius: 2px 0 0 2px;
-moz-appearance: textfield;
}
.woocommerce .quantity noindex:-o-prefocus, .woocommerce .quantity input[type=number], .woocommerce-page .quantity noindex:-o-prefocus, .woocommerce-page .quantity input[type=number] {
padding-right: 1.2em;
}
.woocommerce .quantity .plus,
.woocommerce .quantity .minus, .woocommerce-page .quantity .plus,
.woocommerce-page .quantity .minus {
display: block;
padding: 0;
margin: 0;
position: absolute;
text-align: center;
width: 1.387em;
height: 14px;
text-decoration: none;
overflow: visible;
text-decoration: none;
font-weight: 700;
cursor: pointer;
color: #515151;
border: 1px solid #bbb3b9;
background-color: #ebe9eb;
text-shadow: none;
line-height: 1;
background-image: none;
}
.woocommerce .quantity .plus:hover,
.woocommerce .quantity .minus:hover, .woocommerce-page .quantity .plus:hover,
.woocommerce-page .quantity .minus:hover {
background-color: #dad8da;
}
.woocommerce .quantity .plus, .woocommerce-page .quantity .plus {
top: 0;
right: 0;
border-bottom: 0;
border-radius: 2px 2px 0 0;
}
.woocommerce .quantity .minus, .woocommerce-page .quantity .minus {
bottom: 0;
right: 0;
border-radius: 0 0 2px 2px;
}
Trong quá trình làm mà có vấn đề gì hãy comment bên dưới mình sẽ giải đáp nhé
Nguồn: levantoan.com


