Mặc định của woocomerce sẽ là input number có giá trị min = 1. Bây giờ chúng ta sẽ thay đổi phần này nha.
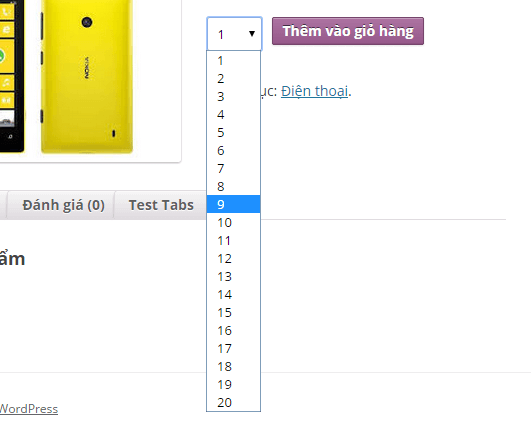
Đổi thành Dropdown Thiết lập giá trị min, max và step
Thêm đoạn code sau vào file functions.php trong theme của bạn nha
function woocommerce_quantity_input( $args = array(), $product = null, $echo = true ) {
if ( is_null( $product ) ) {
$product = $GLOBALS['product'];
}
$defaults = array(
'input_id' => uniqid( 'quantity_' ),
'input_name' => 'quantity',
'input_value' => '1',
'max_value' => apply_filters( 'woocommerce_quantity_input_max', -1, $product ),
'min_value' => apply_filters( 'woocommerce_quantity_input_min', 0, $product ),
'step' => apply_filters( 'woocommerce_quantity_input_step', 1, $product ),
'pattern' => apply_filters( 'woocommerce_quantity_input_pattern', has_filter( 'woocommerce_stock_amount', 'intval' ) ? '[0-9]*' : '' ),
'inputmode' => apply_filters( 'woocommerce_quantity_input_inputmode', has_filter( 'woocommerce_stock_amount', 'intval' ) ? 'numeric' : '' ),
'style' => apply_filters( 'woocommerce_quantity_style', 'float:left; margin-right:10px;', $product )
);
$args = apply_filters( 'woocommerce_quantity_input_args', wp_parse_args( $args, $defaults ), $product );
// Apply sanity to min/max args - min cannot be lower than 0.
$args['min_value'] = max( $args['min_value'], 0 );
$args['max_value'] = 0 < $args['max_value'] ? $args['max_value'] : '';
// Max cannot be lower than min if defined.
if ( '' !== $args['max_value'] && $args['max_value'] < $args['min_value'] ) {
$args['max_value'] = $args['min_value'];
}
if ( ! empty( $args['min_value'] ) )
$min = $args['min_value'];
else $min = 1;
if ( ! empty( $args['max_value'] ) )
$max = $args['max_value'];
else $max = 30;
if ( ! empty( $args['step'] ) )
$step = $args['step'];
else $step = 1;
ob_start();
$options = '';
for ( $count = $min; $count <= $max; $count = $count + $step ) {
$options .= '<option value="' . $count . '" '.selected($count, $args['input_value'], false).'>' . $count . '</option>';
}
echo '<div class="quantity_select" style="' . $args['style'] . '"><select name="' . esc_attr( $args['input_name'] ) . '" title="' . _x( 'Qty', 'Product quantity input tooltip', 'woocommerce' ) . '" class="qty">' . $options . '</select></div>';
if ( $echo ) {
echo ob_get_clean(); // WPCS: XSS ok.
} else {
return ob_get_clean();
}
}
Chỉ thay đổi giá trị mặc định, min, max và step
khi muốn giữ nguyên là input rồi để khách tự chọn số lượng thì ta thêm đoạn code nay nha. Bạn cũng thêm đoạn code này vào file functions.php nhé
add_filter( 'woocommerce_quantity_input_args', 'custom_quantity', 10, 2 );
function custom_quantity( $args, $product ) {
$args['input_value'] = 10; // Giá trị ban đầu
//$args['max_value'] = 20; //Thêm vào nếu muốn số lượng tối đa có thể đặt hàng
//$args['min_value'] = 1; // số lượng tối thiểu có thể đặt hàng
//$args['step'] = 1; //Bước nhảy của mỗi lần ấn tăng/giảm
return $args;
}
Chúc các bạn thành công!
Nguồn: levantoan.com