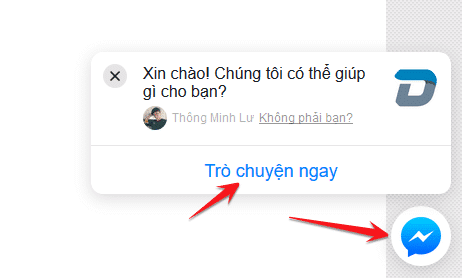
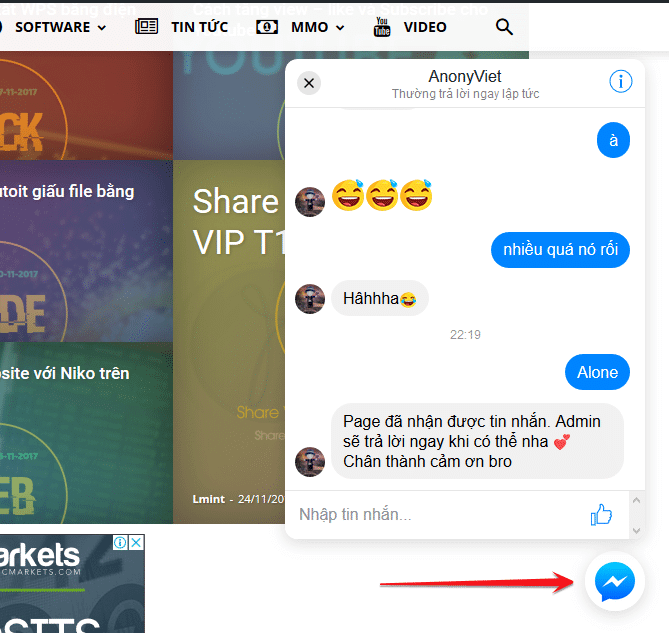
Chào các bạn, Facebook chưa bao giờ hết hot với những cập nhật mới. Mạng xã hội này chiếm thị phần người dùng khá đông đảo tại Việt Nam. Theo cập nhật gần đây thì Facebook vừa update tính năng live chat facebook. Cho phép website tạo một liên kết dạng nút để người dùng dễ dàng gửi tin nhắn tới Fanpage. Hãy xem ảnh bên dưới để rõ hơn về tính năng này.

Bên dưới góc của website sẽ xuất hiện một button (nút nhấn) như ảnh trên. Người dùng ấn vào là có thể chat trực tiếp với fanpage của bạn. Như vậy sẽ tăng tương tác và khách hàng trực tiếp cho công ty bạn. Và tin vui hơn nữa là tính năng này facebook cung cấp miễn phí.
Chúng ta không còn mất công đi khắp nơi tìm cách tích hợp live chat nữa vì giờ đây. Với sự cung cấp miễn phí live chat của facebook cùng giao diện siêu đẹp. Thích hợp với mọi website thì bạn hoàn toàn có thể tạo cho website một button live chat. Thời gian chỉ mất vài giây để tạo mà thôi. Cho dù là người không có kiến thức về công nghệ cũng có thể làm.
Hướng dẫn tạo hộp live chat Facebook cho WordPress

Yêu cầu người dùng
- Có một Fanpage.
- Một App Facebook (Xem cách tạo App Facebook ID ở đây).
- Một website cá nhân (để bạn tích hợp live chat lên).
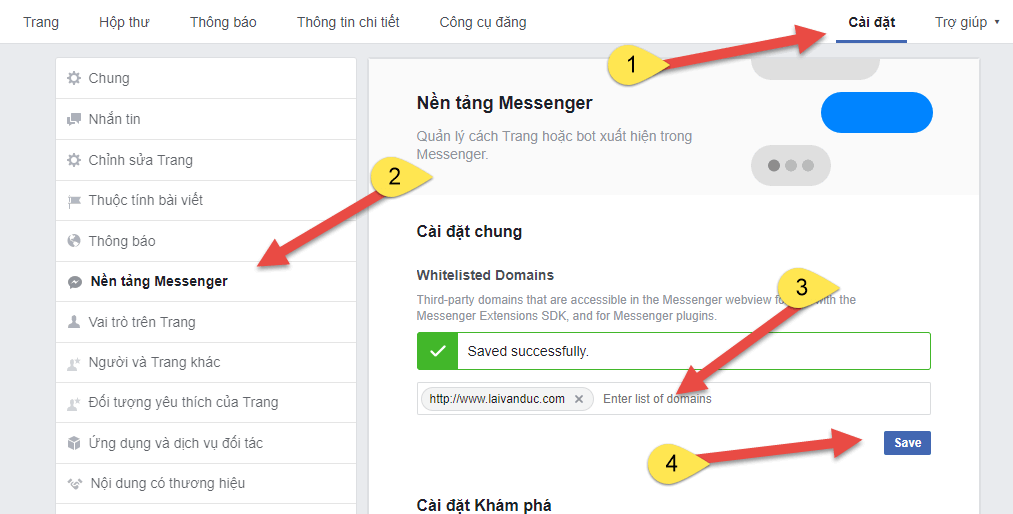
Bạn vào Fanpage và kích hoạt nền tảng messenger. Kèm theo thêm tên miền website của bạn vào mục Whitelisted Domain. Tham khảo ảnh bên dưới.

Bạn copy đoạn code mình để bên dưới vào giữa phần thẻ <body> </body> của website bạn. Nhìn cặp thẻ chắc các bạn cũng biết là HTML rồi nhỉ.
Bạn nào dùng mã nguồn WordPress thì mở file footer.php. Bởi vì phần live chat này viết bằng php và được dùng cho khu vực Footer của website. Theo chuẩn là như thế.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your-app-id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/vi_VN/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat" page_id="PAGE_ID"></div>
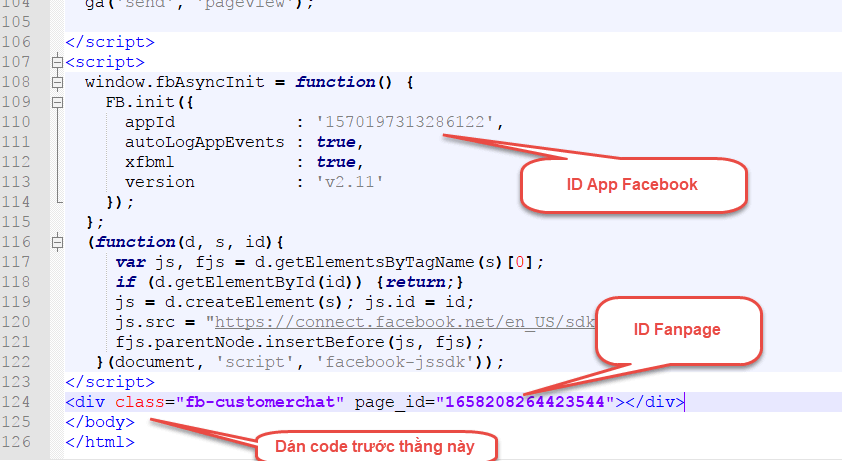
Tiếp theo các bạn hãy thay thế một số phần thông tin trong code thành thông tin của bạn.
- your-app-id là ID App Facebook của bạn.
- PAGE_ID là ID Fanpage của bạn bằng cách dán link fanpage vào địa chỉ bên dưới
Các thông tin lần lượt điền vào các vị trí sau:

Vậy là xong. Quay ra ngoài và tận hưởng thôi các bạn ơi, thật quá là đơn giản. Mình hi vọng thủ thuật nhỏ này có thể giúp các bạn tăng doanh thu website nhé.
Lưu ý
Hãy tắt các plugin live chat khác để tránh xung đột với code này của facebook nha. Bởi vì hai live chat không thể hiển thị cùng một vị trí được.


