Visual Composer là gì? Giới thiệu nhanh VC
Visual Composer (gọi tắt là VC) là plugin dựng trang web tốt nhất, số #1 thế giới.
Giúp bạn thiết kế được những trang web đẹp mắt và chuyên nghiệp với các hiệu ứng rất hiện đại, bắt mắt.
Mình đã từng dùng rất nhiều plugin về Page Builder tương tự như Visual Composer.
Miễn phí cũng có, trả phí cũng có.
Nhưng quả thực VC là plugin đáng dùng nhất trong tất cả số đó: Mạnh mẽ, linh hoạt, đa năng.
Hướng dẫn sử dụng Visual Composer
Nếu bạn có vốn tiếng Anh tốt và chút xíu kinh nghiệm về website thì việc hướng dẫn sử dụng Visual Composer có thể không cần thiết.
Vì giao diện nó khá trực quan, chỉ cần bấm nút và kéo thả là chính.
Các khái niệm khi sử dụng Visual Composer
Vài khái niệm nhỏ mình dùng trong bài này (bạn hiểu thì càng tốt, không hiểu cũng không sao):
- Giao diện Frontend: là những gì khách viếng thăm nhìn thấy khi xem trang web (bài viết, trang…)
- Giao diện Backend: là những gì người quản trị, chỉnh sửa nội dung mới thấy.
Nôm na là khi viết bài viết, bạn sẽ dùng giao diện biên tập riêng – gọi là Giao diện Backend.
Còn khi khách viếng thăm vào đường link bài viết đó, những gì họ nhìn thấy là Giao diện Frontend.
2 khái niệm trên khác khái niệm Backend Editor và Frontend Editor của Visual Composer bên dưới.
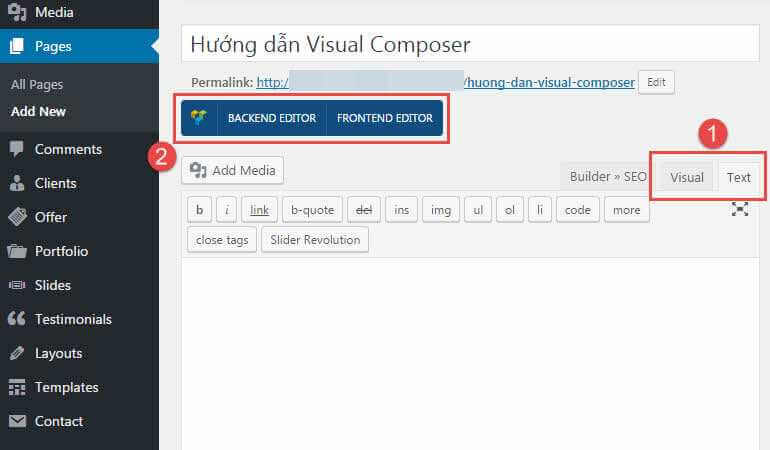
Nếu đã cài đặt plugin Visual Composer, khi tạo 1 trang mới bạn sẽ thấy giao diện Backend:

1 – là trình chỉnh sửa (editor) mặc định quen thuộc của WordPress, gồm 2 tab: Visual và Text.
2 – là 2 trình chỉnh sửa của Visual Composer, bấm vào để chuyển qua sử dụng chúng.
Backend Editor của Visual Composer
Là một trình chỉnh sửa của VC.
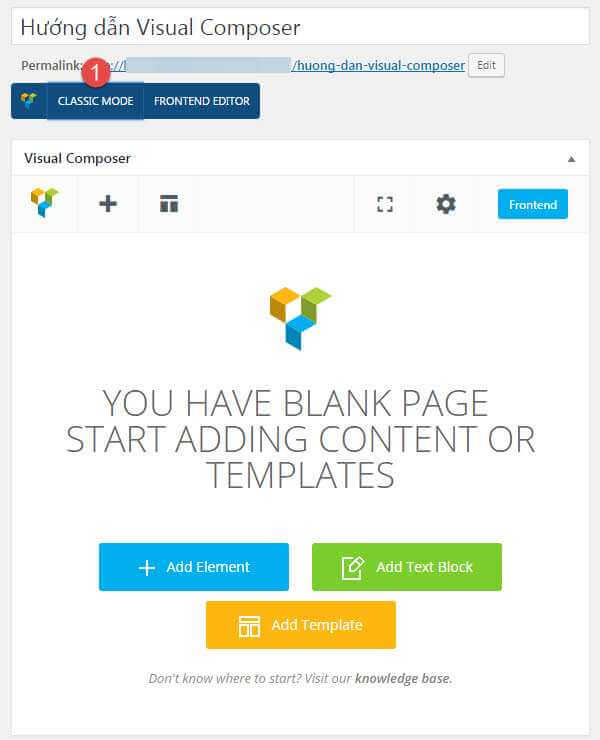
Khi bạn bấm vào nút BACKEND EDITOR, trình chỉnh sửa Backend Editor của Visual Composer sẽ hiện ra:

Bạn có thể bấm vào CLASSIC MODE (1) để quay lại trình chỉnh sửa mặc định của WordPress.
Frontend Editor của Visual Composer
Là trình chỉnh sửa trực quan của VC, chỉnh sửa đến đâu nhìn thấy thay đổi đến đó.
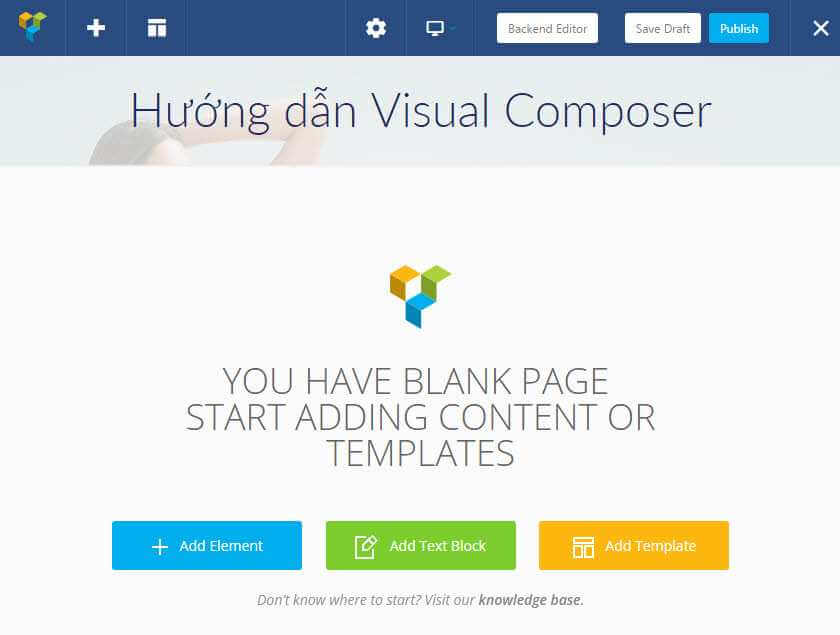
Khi bấm vào FRONTEND EDITOR (có bảng xác nhận hiện ra -> bấm OK), bạn sẽ được chuyển sang một trang khác – chính là Frontend Editor của VC.
Mọi thứ hiển thị ở đây chính là những gì sẽ hiển thị với khách viếng thăm, chỉ có điều quản trị viên có thể chỉnh sửa các element (khối nội dung).

Content Element (Element)
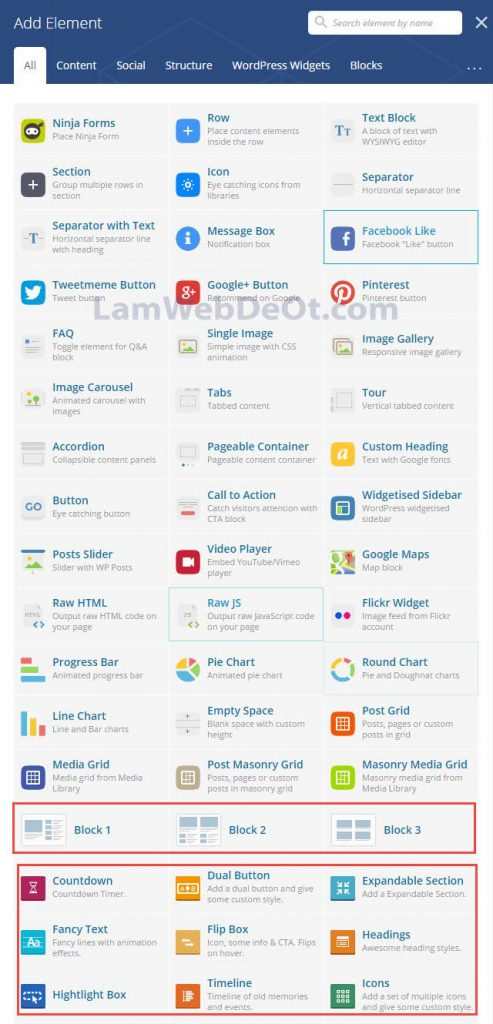
Visual Composer sẽ cung cấp cho chúng ta danh sách nhiều Content Element (tạm dịch: Khối Nội Dung, hoặc gọi là Thành Phần), với tác dụng khác nhau.
Bạn cần khối nội dung nào thì cứ chọn từ danh sách mà sử dụng.
Chính vì vậy việc hướng dẫn sử dụng Visual Composer sẽ xoay quanh việc giới thiệu các Thành Phần (các Khối Nội Dung).
Và kết hợp với việc xem video hướng dẫn, bạn sẽ thấy rất dễ hiểu.

Hướng dẫn sử dụng các Content Element của Visual Composer
Trước tiên, có 1 cách tưởng tượng rất hay giúp bạn tiếp cận cách sử dụng Visual Composer:
Bất kỳ Khối Nội Dung nào đều là các khối hình hộp.
Ta sẽ dùng khối Row và khối Column để chia trang web thành các hàng và cột (giống như Microsoft Excel).
Rồi đặt các Khối Nội Dung khác vào các Hàng – Cột đó.
Mỗi Khối Nội Dung đều được chỉnh sửa bằng cách: điền giá trị, lựa chọn từ các giá trị có sẵn, hoặc bấm nút.
Hầu như bạn không cần biết chút gì về code vì các tùy biến khá trực quan.
Một Khối Nội Dung thì đều có thể chỉnh các thuộc tính như đường viền (border), căn lề, ảnh nền màu nền (background), hiệu ứng hiển thị v.v…

Dưới đây mình sẽ giới thiệu các Khối Nội Dung.
Row – Hàng
Đây là thành phần cơ bản nhất của Visual Composer.
Nó thêm vào trang web 1 Hàng (Row) và bạn sẽ chỉnh được số Cột (Column) có trong Hàng đó.
Như ở trên đã nói, các Khối Nội Dung sẽ luôn nằm trong Cột nào đó của Hàng.
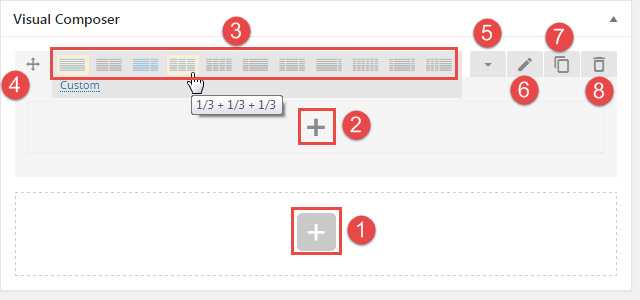
Tại giao diện backend, bấm Add Element, rồi chọn Row trong Danh sách Khối Nội Dung, bạn sẽ thêm 1 hàng vào trang web như hình dưới:

Giải thích hình bên trên:
- 1 và 2 – Bất kỳ dấu cộng + nào đều có tác dụng thêm 1 Khối Nội Dung.
- 3 – Tùy biến số Cột trong một Hàng, độ rộng của một Hàng là 1 đơn vị, các Cột trong Hàng sẽ có độ rộng ứng với kiểu ta chọn, trên hình ta sẽ chia Hàng thành 3 Cột bằng nhau.
- 4 – Bấm chuột vào và kéo thả Khối sang vị trí khác.
- 5 – Tạm thời thu gọn hoặc mở rộng một Hàng cho dễ nhìn.
- 6 – Chỉnh sửa Khối Nội Dung về Hiệu ứng, màu nền hình nền (background), căn lề (margin, padding), đường viền (border) v.v…
- 7 – Nhân bản Khối Nội Dung (trong Khối có gì nhân bản hết, cả về nội dung, hiệu ứng…).
- 8 – Xóa Khối Nội Dung.
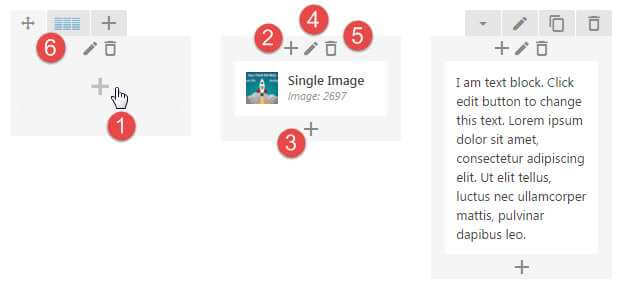
Tham khảo hình tiếp theo:

Giải thích hình trên:
- 1 – Bấm biểu tượng + để thêm Khối vào Cột.
- 2 – Dấu + bên trên sẽ chèn một Khối vào trước một Khối có sẵn trong Cột.
- 3 – Dấu + bên dưới sẽ chèn một Khối vào sau một Khối có sẵn trong Cột.
- 4 – Chỉnh sửa Cột.
- 5 – Xóa Cột, với hình này nếu bấm vào Hàng sẽ còn 2 Cột, độ rộng vẫn là 1/3 đơn vị.
- 6 – Di chuột qua biểu tượng này sẽ tùy biến lại số Cột (nếu muốn).
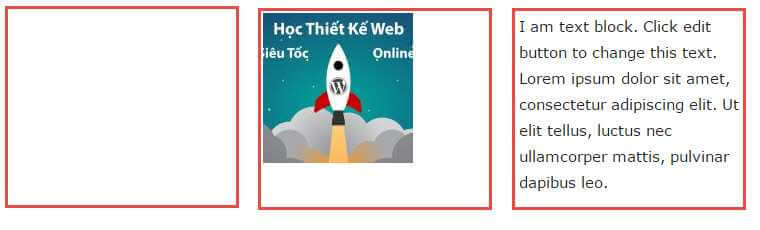
Và đây là kết quả hiển thị ngoài Frontend:

Bạn có thể thấy chia 3 cột cực nhanh, cột đầu chưa thêm nội dung nên đang trống.
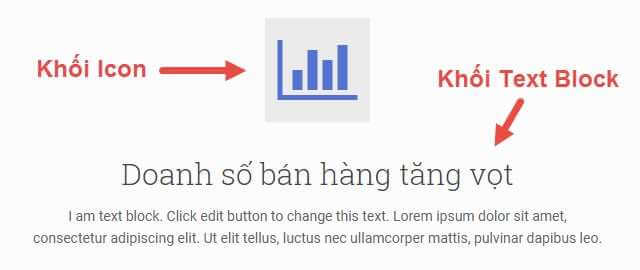
Text Block
Khối văn bản (Text) có sử dụng trình chỉnh sửa WYSIWYG (là trình chỉnh sửa với các công cụ như Word).
Cũng giống hệt trình chỉnh sửa mặc định của WordPress.
Icon
Biểu tượng đặc biệt từ các thư viện biểu tượng đẹp như Font Awesome.
Các icon này rất đặc biệt, không phải dạng ảnh, mà nó giống font chữ.
Có thể tùy chỉnh cỡ thước và màu sắc cho icon như chỉnh font chữ.

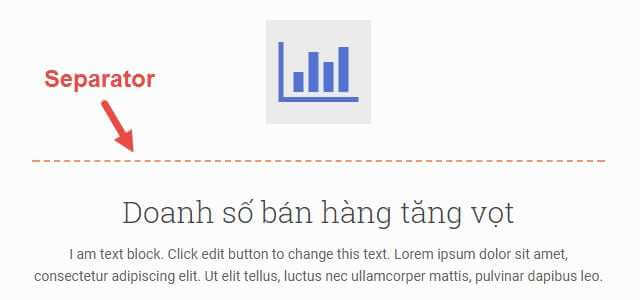
Separator
Đường phân cách ngang.
Có nhiều dạng cho bạn chọn như solid (nét liền), dashed (nét đứt), dotted (nét chấm) v.v…
Và cho phép chỉnh độ dày của nét.

Separator with Text
Tương tự trên, nhưng cho phép bạn thêm cả đoạn Text vào giữa đường phân cách.
Kèm theo cả 1 icon tùy chỉnh nếu thích.

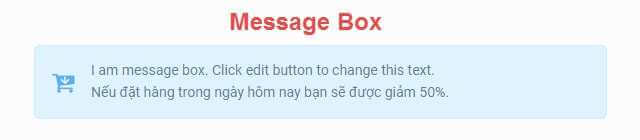
Message Box
Tạo 1 khối thông báo có màu nền + icon + văn bản.
Mục đích thường dùng để nhấn mạnh 1 thông báo nào đó.

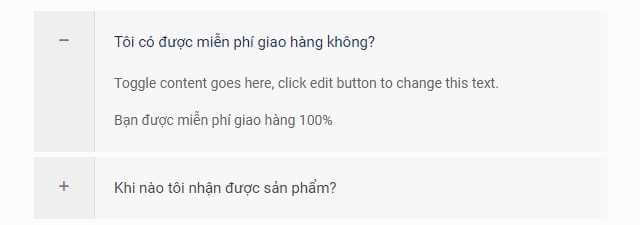
FAQ
Một khối có khả năng mở rộng – thu hẹp được nội dung khi bấm vào nó.
Thường được dùng để tạo Câu hỏi thường gặp, giúp tiết kiệm diện tích trang web.

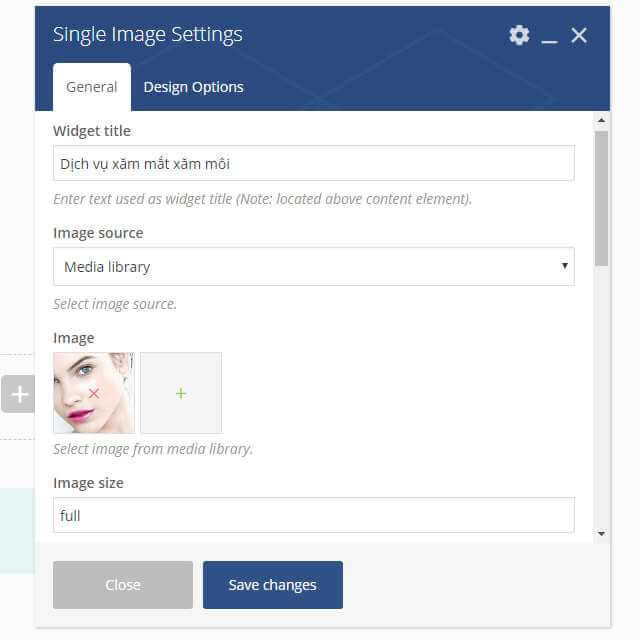
Single Image
Tạo khối ảnh đơn kèm theo hiệu ứng hiển thị đẹp mắt.

Image Gallery
Tạo bộ sưu tập, gồm nhiều hình xếp cạnh nhau, với thiết kế Responsive.
Image Carousel
Khối nhiều ảnh, nhưng chỉ xem được từng ảnh một.
Chuyển qua lại giữa các ảnh với hiệu ứng trượt đẹp mắt.
Tabs
Tạo tab nội dung ngang, giúp tiết kiệm diện tích hiển thị.
Có thể cho các khối khác trong Danh sách Khối Nội Dung vào trong các tab này.
Tour
Tương tự như trên nhưng đây là tạo tab nội dung dọc.
Accordion
Tạo khối có thể thu hẹp – mở rộng nội dung bên trong.
Gần giống với khối FAQ ở trên.
Custom Heading
Tạo tiêu đề kèm tùy chỉnh font chữ.
Đặc biệt được tích hợp thư viện Google Fonts đẹp mắt.
Button
Tạo nút bấm với đường link, action hay các tùy chọn khác.
Có thể thêm icon vào các vị trí khác nhau trên nút.
Có thể tùy chỉnh các kiểu nút như 3D, Flat… rồi bo tròn góc hay vuông góc.
Call to Action
Tạo khối kêu gọi hành động, thường để tập trung sự chú ý, kêu gọi người đọc có hành động nào đó theo mục đích của bạn.
Thêm được icon cho khối, chèn văn bản cũng với trình soạn thảo WYSIWYG.
Đặc biệt cũng thêm được nút bấm vào khối.
Video Player
Nhúng 1 video (YouTube, Vimeo) vào trang web.
Với nhiều tùy chỉnh cho trình phát như độ rộng, hiệu ứng…
Chart – Biểu đồ
Pie Chart – Tạo biểu đồ dạng bánh.
Round Chart – Tạo biều đồ dạng tròn.
Line Chart – Tạo biều đồ dạng cột.
Kết luận
Còn rất nhiều thành phần khác cũng khá dễ sử dụng, nhưng có thể mình ít dùng nên chưa liệt kê.
Khi sử dụng và làm chủ được plugin này, bạn sẽ thấy nó tuyệt vời thế nào!
Mình cũng tạo 1 trang chứa hầu hết các Khối Nội Dung, với các tùy chỉnh sẵn đẹp mắt để các bạn tham khảo.
Trang này sẽ được gửi cho bạn khi bạn mua Visual Composer theo các link bên dưới mình giới thiệu.
Khi có thêm các Khối Nội Dung mới trong các bản cập nhật của Visual Composer, mình sẽ hướng dẫn và cập nhật tại bài viết này.
Chúc các bạn sử dụng Visual Composer thành công để tạo được những trang web, landing page bán hàng đẹp tuyệt vời, có tỷ lệ chuyển đổi mua hàng cao.


