Kiểm tra giao diện responsive của 1 trang website nào đó thì có khá là nhiều cách và hôm nay E-web.vn xin chia sẻ tới các bạn một cách cực kỳ đơn giản đó là sử dụng trình duyệt firefox và sử dụng tổ hợp phím ctrl + shift + m để kiểm tra, tuy nhiên bạn chỉ có thể kiểm tra được giao diện ở 1 page riêng lẻ thôi cho nên bài viết này sẽ hướng dẫn các bạn một công cụ khá hay để chụp multi màn hình responsive hiển thị trên 1 page và bạn có thể chụp ảnh đó được luôn.
Bạn truy cập vào địa chỉ sau: ami.responsivedesign.is sau đó điền địa chỉ website bạn vào form sau đó enter hoặc click vào nút “Go” để kiểm tra giao diện.
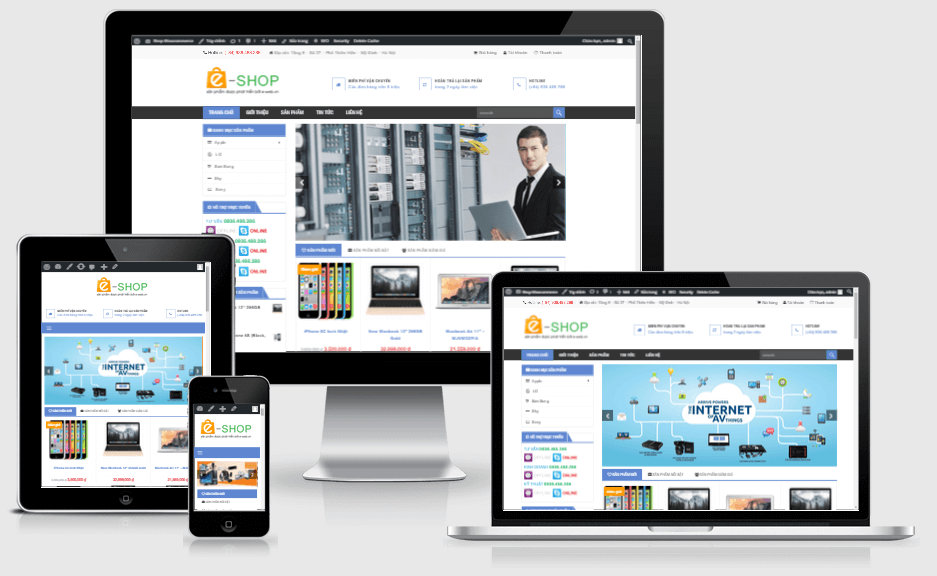
Chờ giây lát bạn sẻ thấy được kết quả với ảnh chụp giao diện website ở nhiều độ phân giải khác nhau.
Điều đặc biệt với công cụ này là bạn có thể chụp các giao diện ở local host nên khá tiện dụng, có thể hạn chế nhỏ ở công cụ này là nó hiển thị quá ít màn hình chụp chỉ có 4 màn hình cơ bản. Nhưng nó cho bạn đánh giá sơ bộ về giao diện website kia như thế nào.