
Thay đổi cách hiển thị giá cho các Variable Product trong Woocommerce
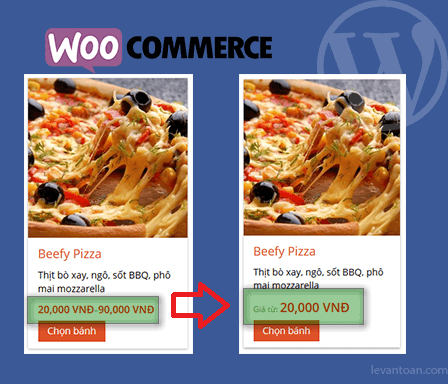
Trong woocommerce cho phép ta chọn loại sản phẩm (Sản phẩm 1 giá, sản phẩm nhiều giá theo nhiều kiểu hình …) Khi chọn sản phẩm có giá tùy vào từng loại của sản phẩm thì giá khi hiển thị ra sẽ có dạng giá min – giá max (VD: 20.000 VNĐ – 90.000 VNĐ)
Hôm nay chúng ta sẽ đi tìm hiểu cách thay đổi hiển thị này sao cho phù hợp với nhu cầu mỗi người:
- Thay đổi sang dạng: “Chỉ từ: {giá min}” VD: Chỉ từ : 20.000VNĐ
- Liệt kệ các giá của từng loại sản phẩm.
1. Thay đổi kiểu giá sang “chỉ từ : …”
Thêm đoạn code sau vào file functions.php mà theme bạn đang sử dụng
function wc_wc20_variation_price_format( $price, $product ) {
//Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Giá từ: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'Giá từ: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
Kết quả:
2. Liệt kê toàn bộ giá theo thuộc tính của từng sản phẩm
Chèn đoạn code sau vào file functions.php trong theme bạn đang sử dụng nhé
function find_valid_variations() {
global $product;
$variations = $product->get_available_variations();
$attributes = $product->get_attributes();
$new_variants = array();
// Loop through all variations
foreach( $variations as $variation ) {
// Peruse the attributes.
// 1. If both are explicitly set, this is a valid variation
// 2. If one is not set, that means any, and we must 'create' the rest.
$valid = true; // so far
foreach( $attributes as $slug => $args ) {
if( array_key_exists("attribute_$slug", $variation['attributes']) && !empty($variation['attributes']["attribute_$slug"]) ) {
// Exists
} else {
// Not exists, create
$valid = false; // it contains 'anys'
// loop through all options for the 'ANY' attribute, and add each
foreach( explode( '|', $attributes[$slug]['value']) as $attribute ) {
$attribute = trim( $attribute );
$new_variant = $variation;
$new_variant['attributes']["attribute_$slug"] = $attribute;
$new_variants[] = $new_variant;
}
}
}
// This contains ALL set attributes, and is itself a 'valid' variation.
if( $valid )
$new_variants[] = $variation;
}
return $new_variants;
}
function list_price_variable(){
global $product, $post;
$variations = find_valid_variations();
// Check if the special 'price_grid' meta is set, if it is, load the default template:
if ( get_post_meta($post->ID, 'price_grid', true) ) {
// Enqueue variation scripts
wp_enqueue_script( 'wc-add-to-cart-variation' );
// Load the template
wc_get_template( 'single-product/add-to-cart/variable.php', array(
'available_variations' => $product->get_available_variations(),
'attributes' => $product->get_variation_attributes(),
'selected_attributes' => $product->get_variation_default_attributes()
) );
return;
}
// Cool, lets do our own template!
?>
<table class="variations variations-grid" cellspacing="0">
<tbody>
<?php
foreach ($variations as $key => $value) {
if( !$value['variation_is_visible'] ) continue;
?>
<tr>
<td>
<?php foreach($value['attributes'] as $key => $val ) {
$val = str_replace(array('-','_'), ' ', $val);
$category_slug = str_replace('attribute_', '', $key);
$category = get_term_by('slug', ucwords($val), $category_slug);
$categoryName = $category->name.' ';
printf( '<span class="attr attr-%s">%s</span>', $key, $categoryName);
} ?>
</td>
<td>
<?php echo $value['price_html'];?>
</td>
</tr>
<?php } ?>
</tbody>
</table>
<?php
}
function wc_wc20_variation_price_format( $price, $product ) {
$price = list_price_variable();
return $price;
}
//add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
Kết quả:
Nguồn: levantoan.com